MarTech AI 革命:行銷人 Vibe Code 自製短網址生成器
感謝 Claude + MongoDB + Zeabur 讓我從科技麻瓜身份畢業了!
文章架構
- 前言:我從科技麻瓜身份畢業了!
- 痛點與解決方案
- 開發流程:Vibe Coding 魔法發源地
- 管他的,先下 Prompt 再說
- 用 AI 的魔法對付 AI!爬梳 Claude 程式碼的邏輯
- 真的點一下就好!?一鍵部署 MongoDB 資料庫
- 讓它跑!試著 Configure Variable 串接資料庫和程式碼
- Debug!Debug!Debug!
- Vibe Coding 初心者的心得
- 參考文獻
前言:我從科技麻瓜身份畢業了!

2025 年 3 月 21 日,我正式擺脫「科技麻瓜」身份,踏入 Vibe Coding 學院大門、成為 AI Coding 見習生!
事情的起因是這樣的——當我在整理公司不同行銷渠道的外連連結時,發現市面上沒有一個工具可以同時做到 「完全客製化品牌網址」 和 「簡化追蹤流程」。其實,這個痛點我在第一份 B2B 行銷工作時就遇過,許多數位行銷人員也經常面臨類似問題。
以往,由於不熟悉轉址 DNS 等技術細節,再加上沒有合適的 MarTech(行銷科技)工具 來降低自主開發門檻,這類問題通常需要技術團隊介入。對於沒有程式背景的人來說,開發一款符合需求的「專屬工具」幾乎是天方夜譚,只能委屈求全,使用現有解決方案。
然而,透過 Cursor 及 Claude 等 AI 協作與低程式門檻的 PaaS(Platform as a Service)部署服務如 Zeabur,即使沒有程式背景的人也能在短時間內完成開發部署並應用。
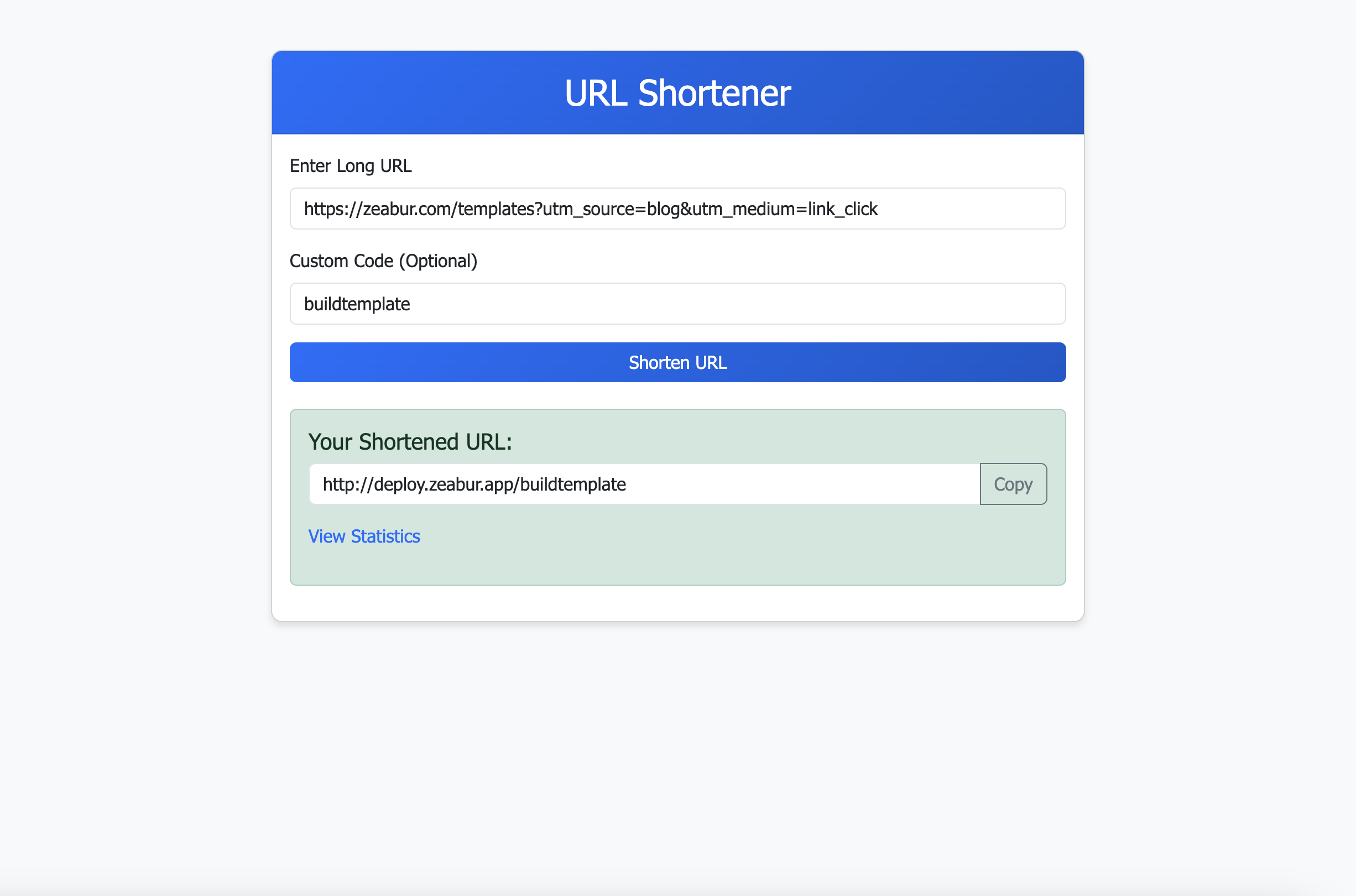
這次,我嘗試透過 Zeabur 的 Template 模板開發一款 完全客製化的短網址生成器,過程中我使用 Claude AI 生成程式碼、MongoDB 儲存短網址資料,並一鍵部署到 Zeabur。短短 2-3 小時,我就開發出了一個運行中的小工具,並成功解決了原先的痛點。
痛點與解決方案
進入實作正題前,先聊聊市面上既有短網址服務的兩大限制:
1. 無法完全客製化網域
大多數短網址服務仍帶有平台品牌,例如最知名的 Bitly,對於品牌行銷(或是有強迫症的我)來說,這樣的網址不夠純粹。
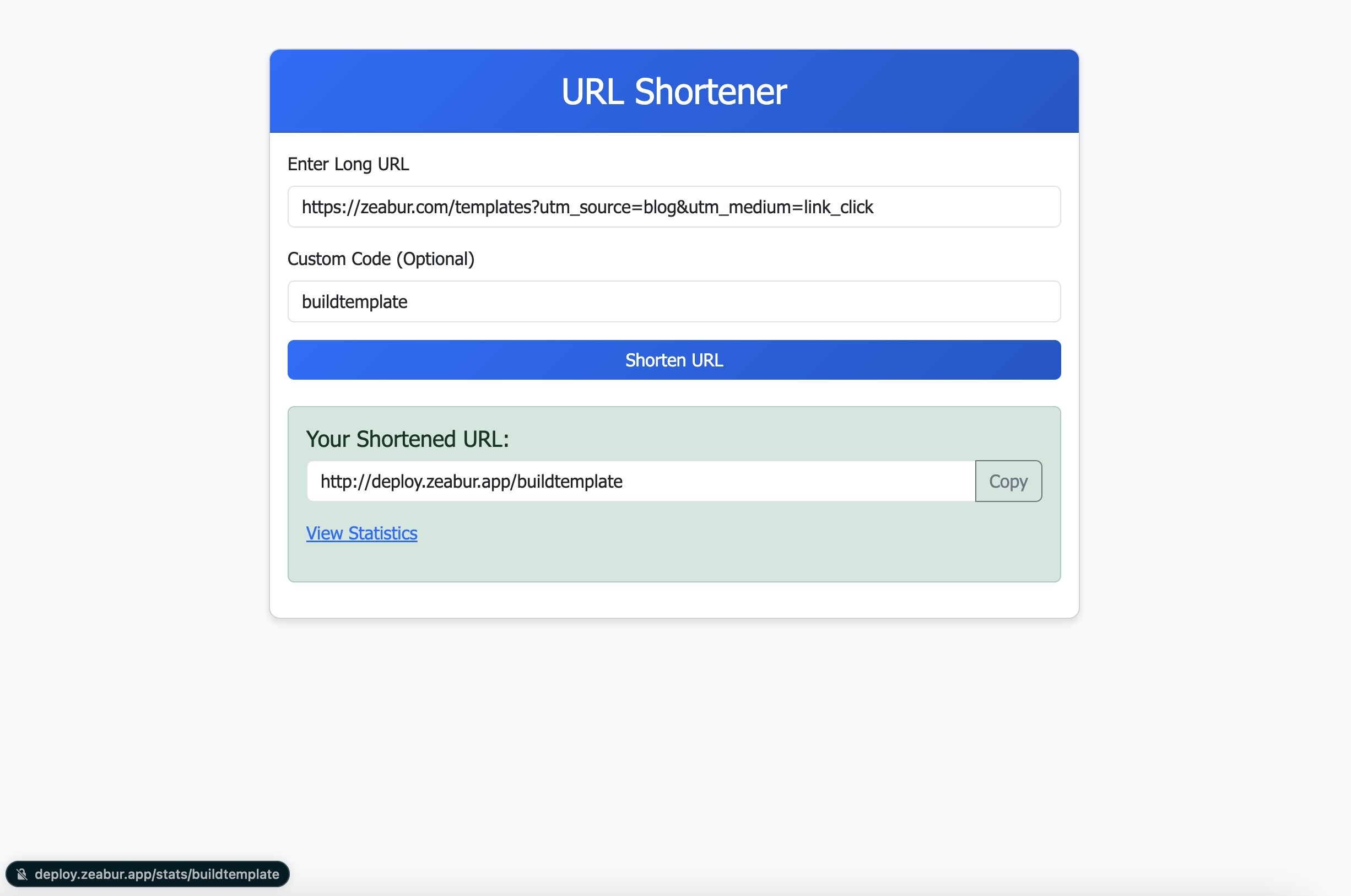
我希望能夠使用 https://deploy.zeabur.app/buildtemplate 這樣的 完全客製化網域。
2. 連結管理功能陽春
- 雖然這些服務提供基本的分析介面,但通常需要額外使用 Google Sheet 管理 UTM 參數,並且還要再透過 Campaign Builder 來建立追蹤連結。
- 長期下來,不但流程繁瑣,還可能因人為錯誤影響數據準確性。
為了整合連結的「生成」、「管理」以及「追蹤」三大功能,同時解決客製化短網址的需求,我花了 3 個小時跟 Claude 聊天,開發了一款可以自訂網域的短網址生成器,並且內建陽春的點擊數據追蹤機制,讓使用者可以透過 MongoDB 儲存轉址數據,並在後台觀看短網址的成效。
開發流程:Vibe Coding 魔法發源地
1. 管他的,先下 Prompt 再說
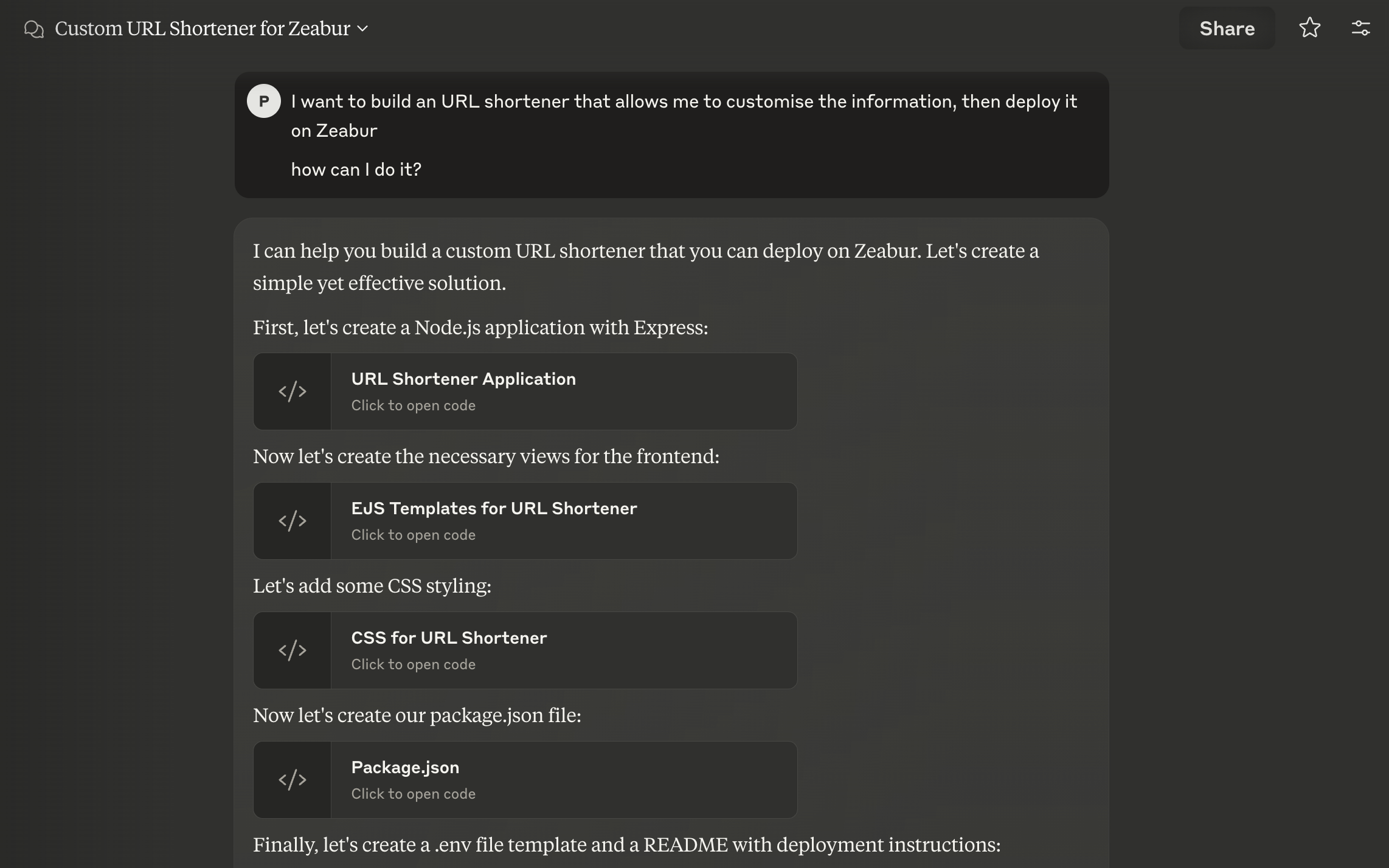
這次開發短網址生成器的過程,我完全沒有手寫程式碼,而是透過 Claude AI 對話逐步生成所需的程式邏輯,我完全沒有過 Node.js 開發的經驗,更不用說串接資料庫。

2. 用 AI 的魔法對付 AI!爬梳 Claude 程式碼的邏輯
接著,我把程式碼丟回 GPT 嘗試理解 Claude 程式碼背後的邏輯:
- 短網址生成邏輯:Claude 生成了一個
crypto.randomBytes(3).toString('hex')的方法,讓短網址擁有 6 位數的隨機 ID,確保不易衝突。 - MongoDB 模型設計:透過 mongoose 設定 shortUrl 與 originalUrl 的 Schema,使應用能夠儲存與查詢網址資訊。
- 轉址處理與計數更新:建立了一個 API,在每次短網址被訪問時,自動查找 MongoDB 中的紀錄並重導向,同時更新點擊數據。
- Express 路由設計:透過
app.post("/shorten")讓用戶提交網址,app.get("/:shortId")來處理轉址請求,形成完整的 API 結構。 - 錯誤處理與安全性:AI 也幫助我補充了錯誤處理邏輯,例如 URL 格式檢查、找不到短網址時的回應等,確保系統的穩定性。

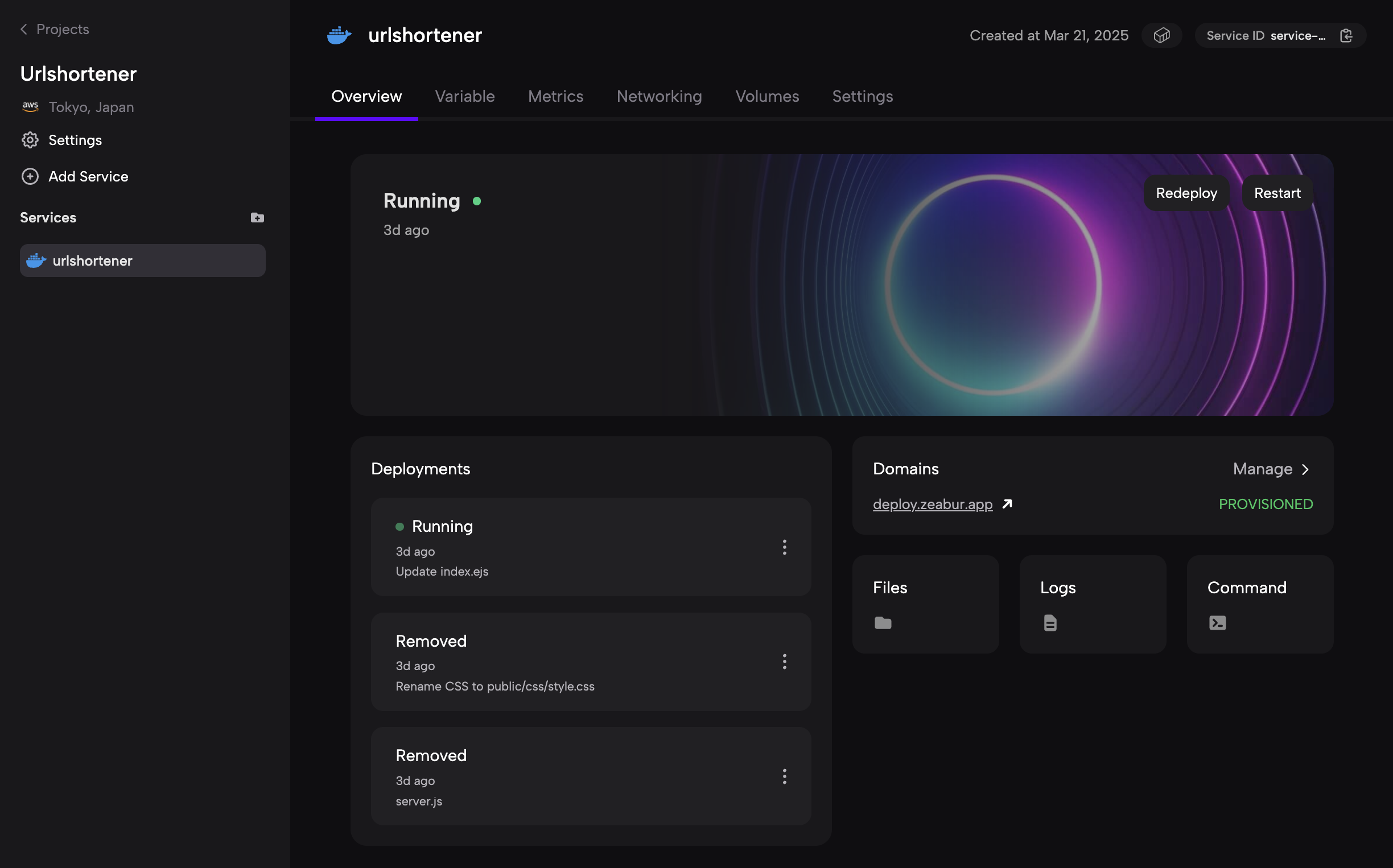
理清楚邏輯後,我點進 Dashboard、選定主機後、選擇從 Github 上部署,接著就將程式碼部署上線!
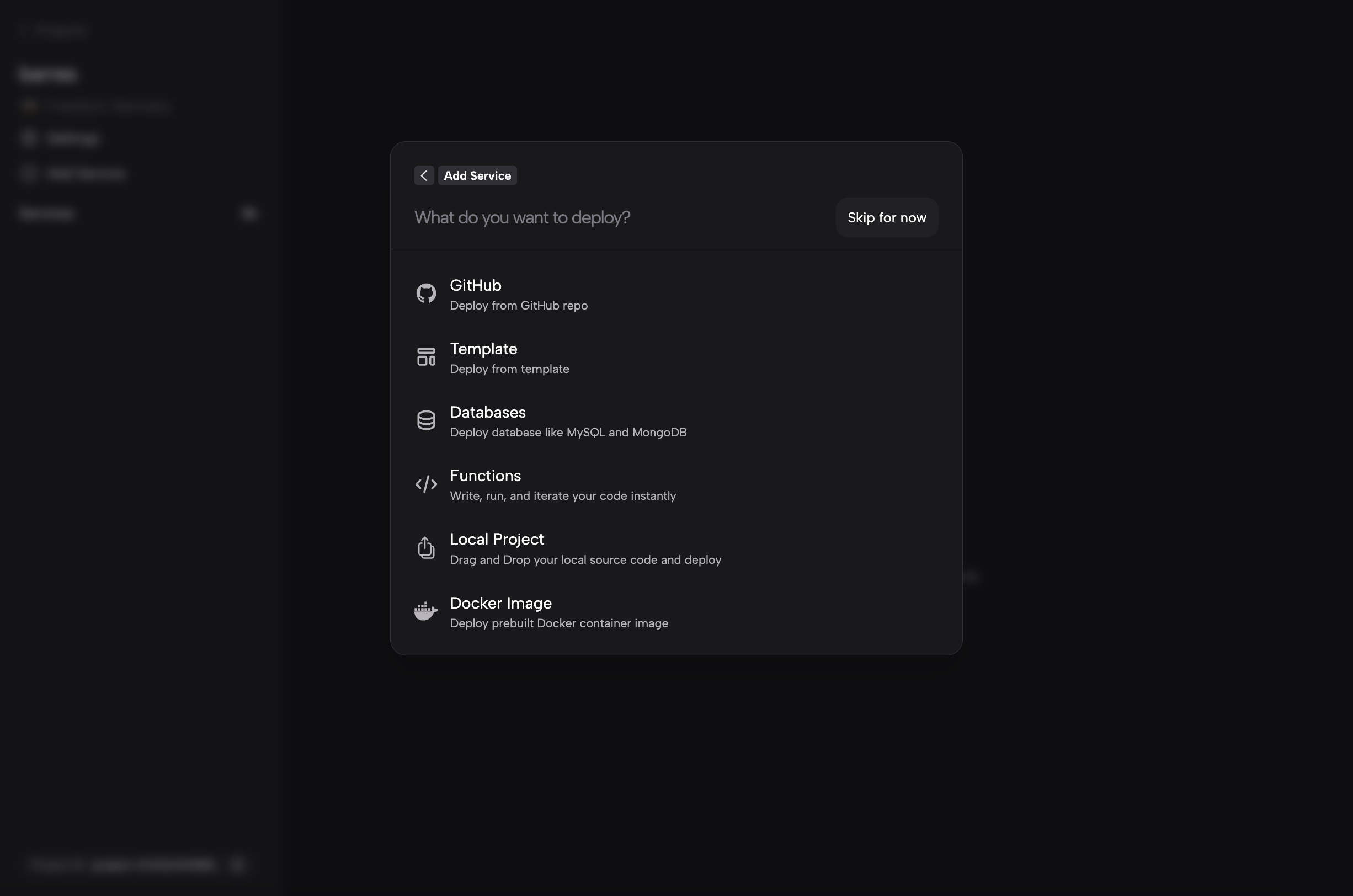
3. 真的點一下就好!?一鍵部署 MongoDB 資料庫
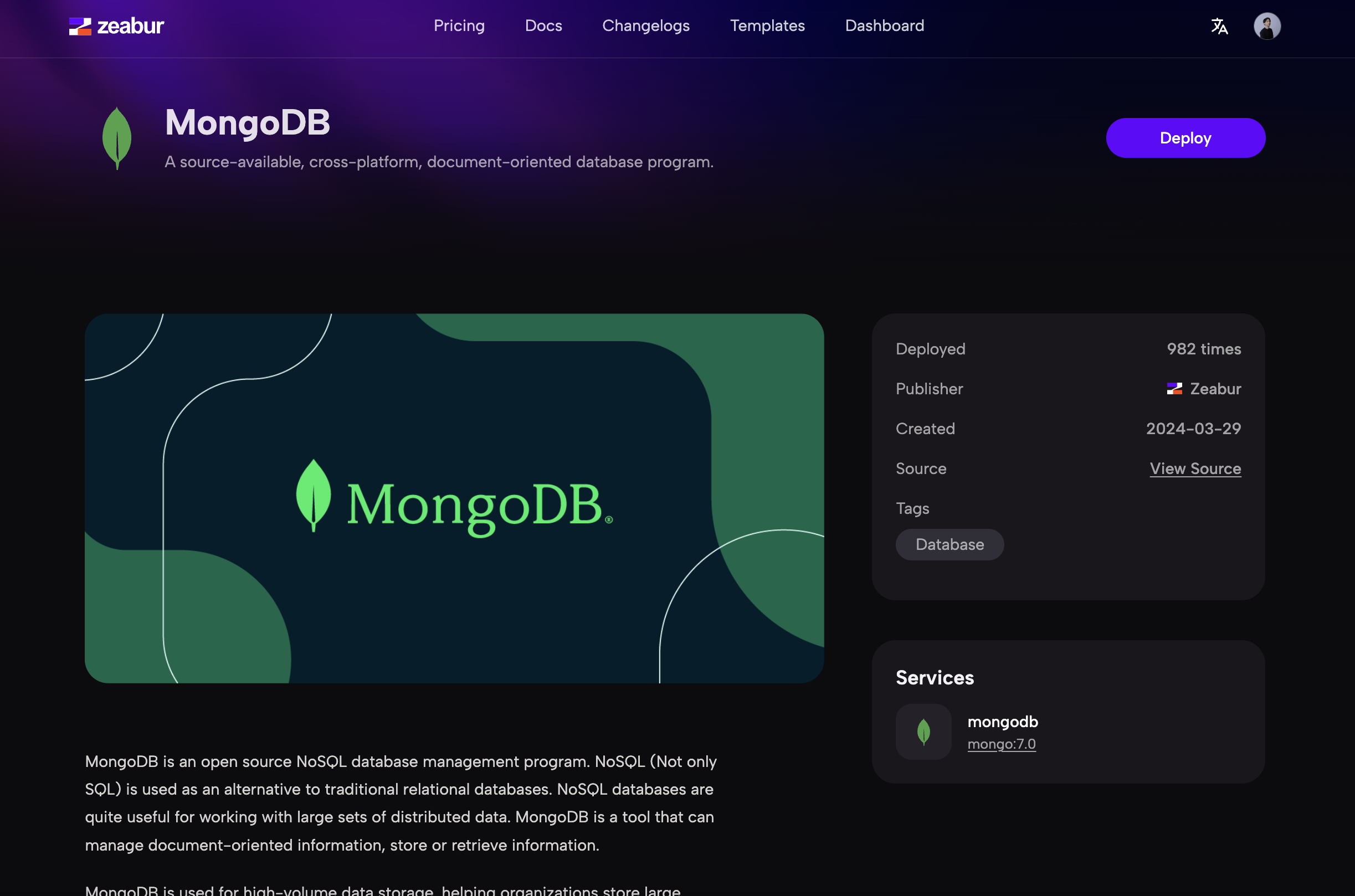
有了程式碼後,我開始研究該怎麼補全其他設定來讓程式碼跑起來。大學沒修資料庫管理的我,完全不知道環境設定等該怎麼處理。信手查詢了 Zeabur 官網,一查發現還真有官方維護的模板。
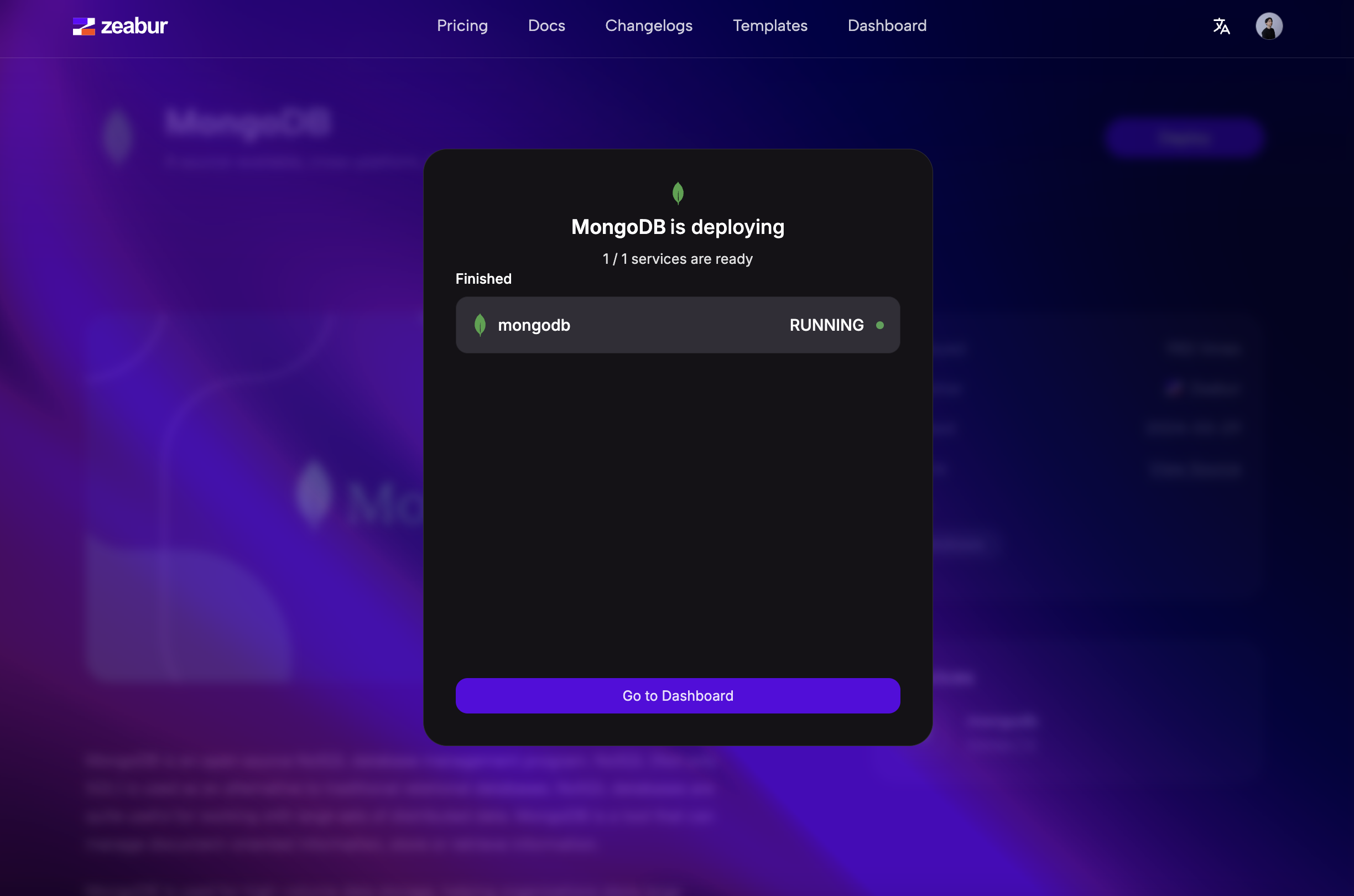
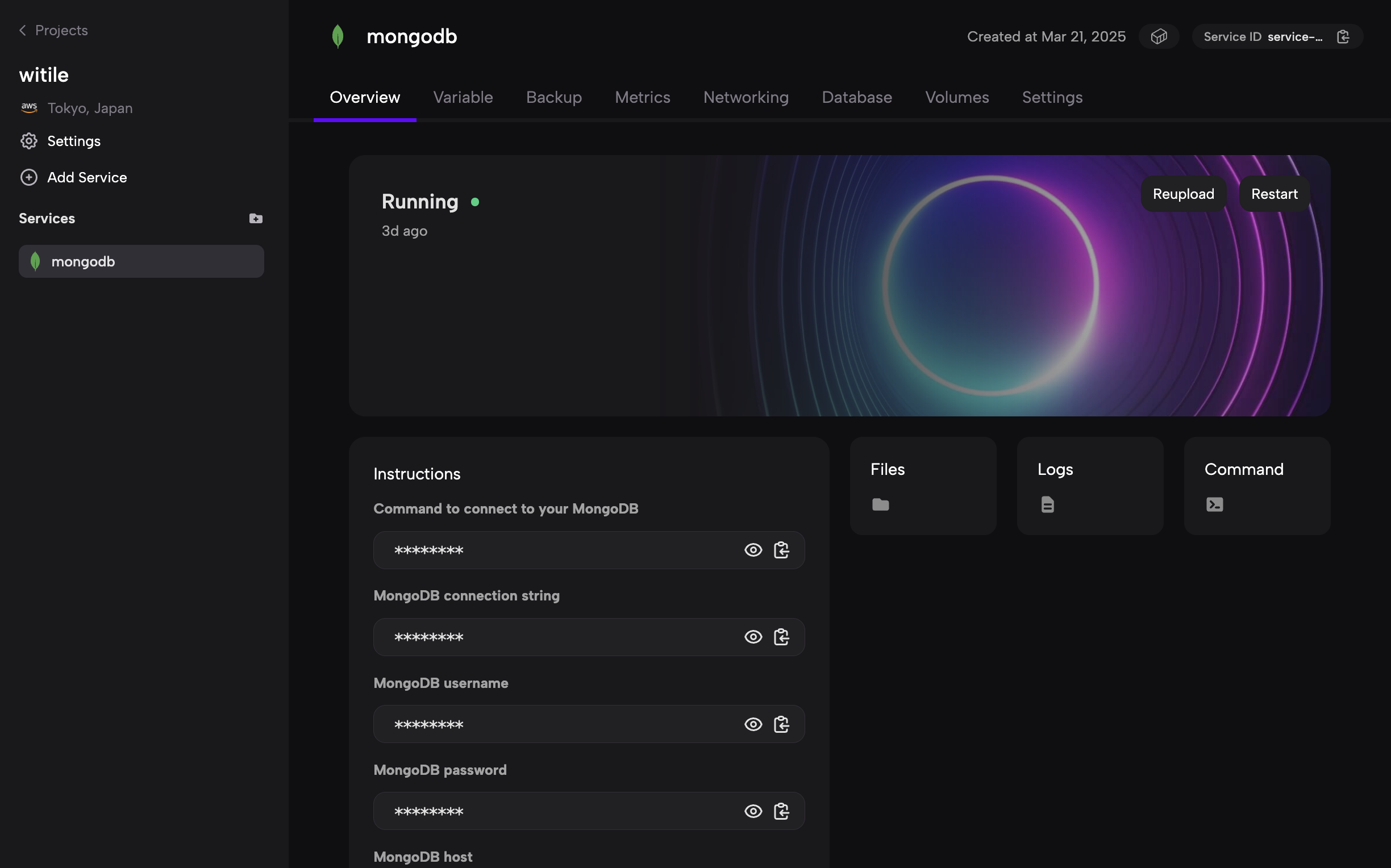
點選 Deploy、選擇伺服器,資料庫就直接建立完成,真的只要「點一下」!(那時看到跑好跳轉 dashboard 還很疑惑想說也太快了???)



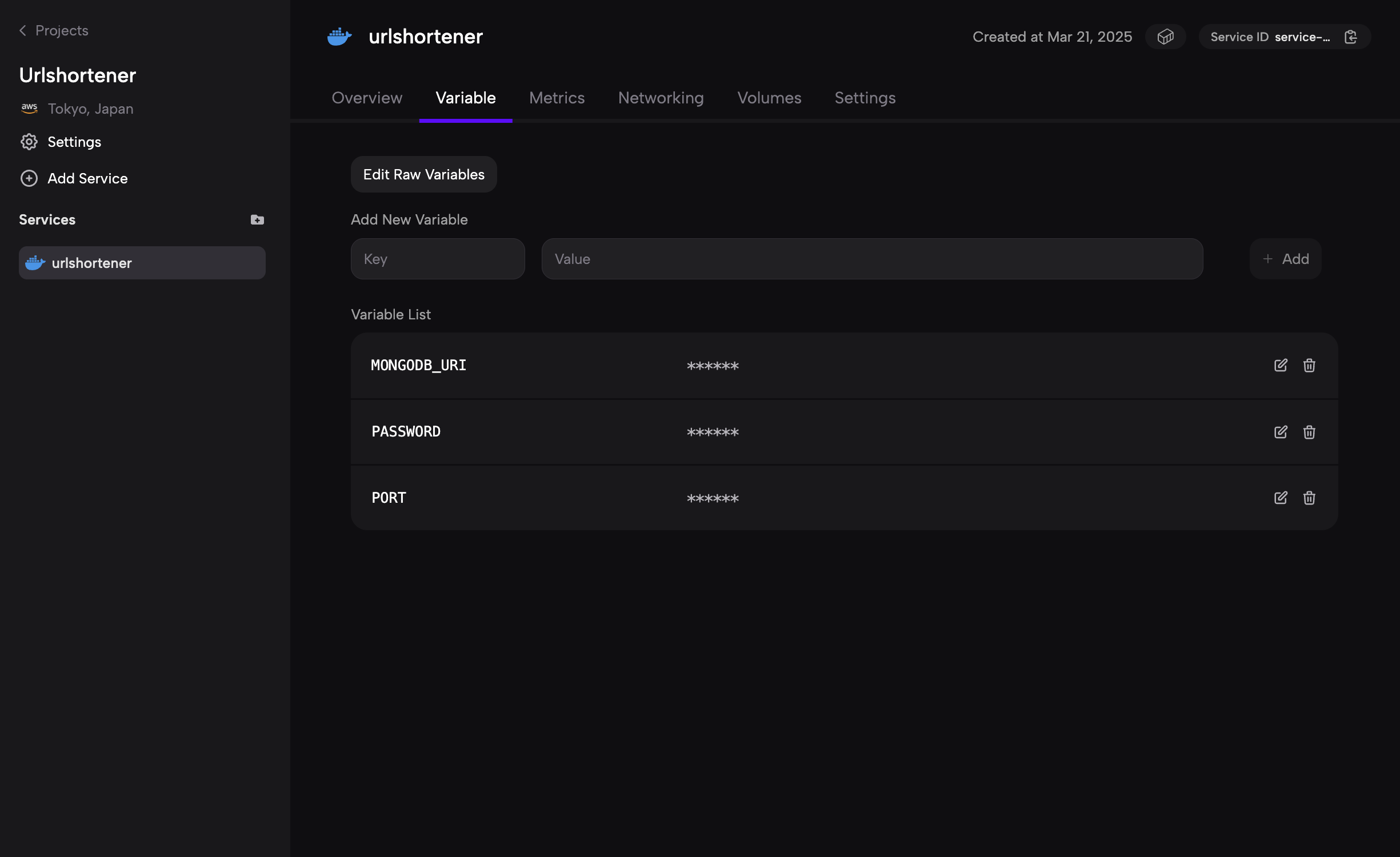
4. 讓它跑!試著 Configure Variable 串接資料庫和程式碼
點入程式碼專案後台,進入 Variable 處新增 MongoDB 的環境變數 Key 與 Value,程式碼就跑起來了!


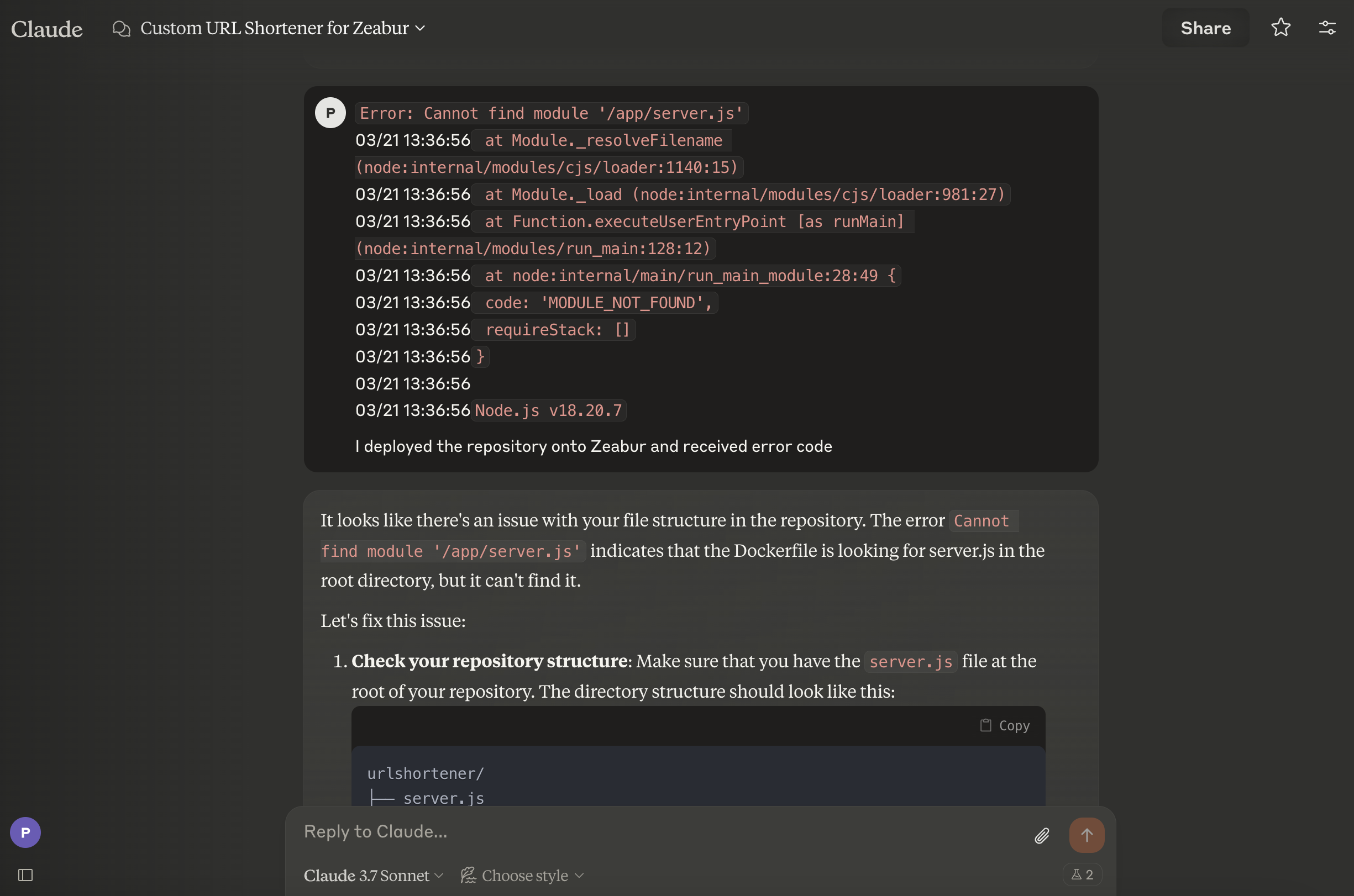
5. Debug!Debug!Debug!
以為萬事大全,殊不知第一次串接直接失敗,看後台 log 滿江紅 error code 丟回去才發現犯了個極度愚蠢的命名錯誤 lol。因為前面沒特別注意,我上 Github 的程式碼完全沒依照正常的命名及主次結構排序,導致跑起來時抓不到對應的程式碼。

調整完後,程式碼就跑起來了!(甚至還在團隊頻道公告天下 lol)

Vibe Coding 初心者的心得

這個短網址生成器雖然目前還處於極度陽春的 MVP 階段,但在我的想像中(以及對工作流程極致流暢的追求上)它的可擴展性極高,未來我想將這個工具進一步發展成:
- 整合式管理:讓連結從生成到管理都在同個介面上處理,並彙整 UTM Library-
- 資料分析:結合 Google Data Studio 或 Metabase,提供更細緻的資料洞察
- A/B 測試功能:讓不同的短網址版本導向不同頁面,測試行銷素材的表現
這次的 Vibe Coding 經驗讓我體切意識到,即使沒有技術背景,也能透過 AI 與 Zeabur 這類低程式門檻的平台,打造屬於自己的數位行銷工具,實現行銷流程自動化。我很期待持續探索更多 Zeabur 的應用場景,讓行銷人員能夠更加自主地創造個人化的 MarTech 解決方案。
