Features
Resources
How to Deploy Next.JS 14 Application in 3 Minutes
This guide will help you deploy your Next.JS app on Zeabur in just a few clicks.
What is Next.JS
Next.js is a flexible React framework that gives you building blocks to create fast web applications.
What’s Changed in Next.js v14?
-
Dive into Turbopack: Successful passage of 5,000 tests for both App & Pages Router.
-
Experience a 53% quicker startup for the local server.
-
94% more rapid code revisions using Fast Refresh.
-
Check out Server Actions (Stable): Enhanced mutations done progressively.
-
Seamlessly combined with cache and revalidation.
-
Execute with basic function commands or sync effortlessly with forms.
-
Introducing Partial Prerendering (Preview): Swift primary static output coupled with streaming of dynamic data.
Bootstrap a Nesx.JS v14 Application
To start, we need to prepare the application. Launch your terminal and execute the command below to set up the CLI.
npx create-next-app@latest my-app
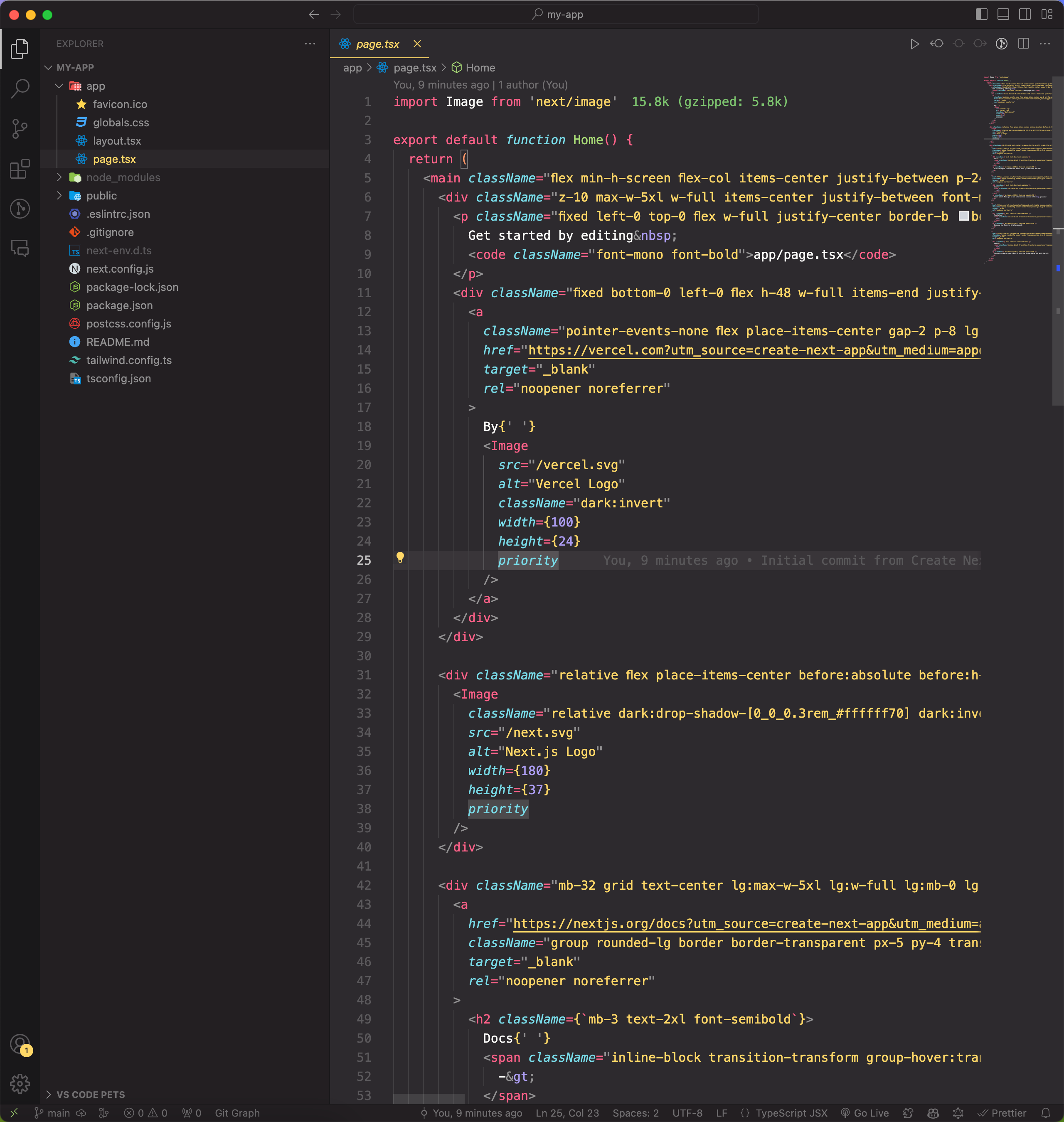
After you’ve created the application, you will get a project with a structure like the following picture.

And as you can see, the app we’ve created is using Next.js 14.0.0 now.

Then, you just need to create a remote repository to store your codes.
Register Zeabur Account
If you haven't set up a Zeabur account yet, you'll want to do so once your repository is prepared.
Head over to https://zeabur.com and click on the Get Started button. A modal will appear showcasing a 'login with GitHub' button. Click on it, grant Zeabur permission to connect with your GitHub, and voila! You'll have your Zeabur account set up.

Deploy Your Next.JS Application
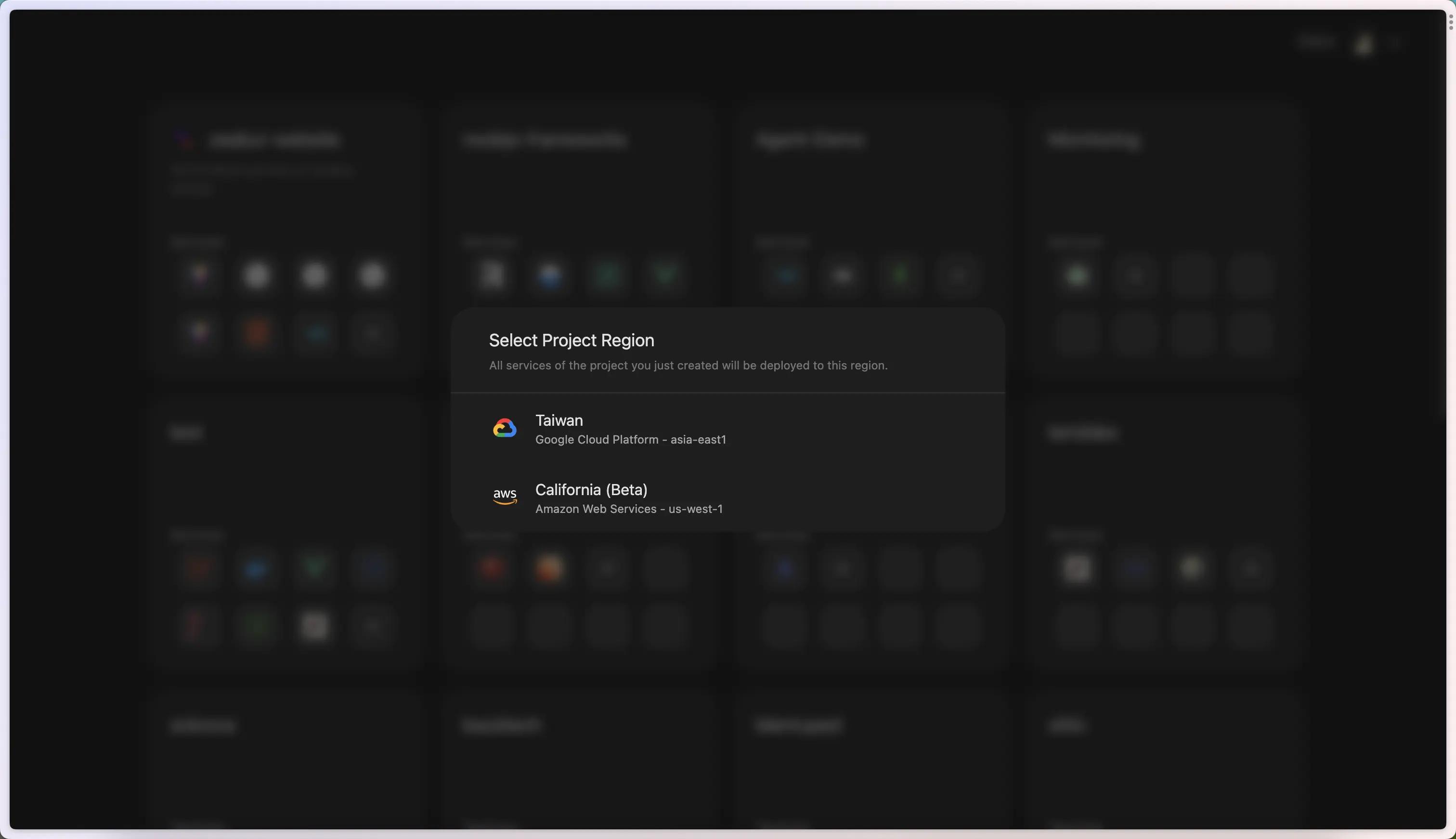
In the dashboard of Zeabur, press on the Create Project button to select a region you prefer, then Zeabur will create a project in the selected region for you.

On the project page, find and select the Deploy New Service button. From there, choose Deploy from GitHub. Lastly, hit the configuration button to grant Zeabur permission to your repository.
Once you've completed the configuration, simply locate your application and select it to initiate deployment.
It'll take roughly 3 minutes for the build process, after which your Next.JS application will be up and running.
As you can see, Zeabur will automatically detect that your application’s framework is Next.JS.

Bind a Domain
If you wish to access your application, you must assign a domain to it. Navigate to the domain tab within the service page. There, you have the option to select Generate Domain to avail of a complimentary domain with a .zeabur.app extension. Choose an appropriate domain, hit save, and then you're all set to access your service via the chosen domain.