Serverless 导出格式
Zeabur 同时支持容器化(Containerized)和 Serverless 两种部署方式,当你把项目的代码部署到 Zeabur 后,Zeabur 会使用 zbpack 进行自动化的分析和构建,相关的流程说明可以在 构建原理 中找到。
容器化的部署方式需要消耗较多的计算资源,因为即使服务没有被使用,他也需要保持开启状态以便维持服务内部的各种状态。而 Serverless 的部署方式则是将服务拆解为多个即开即用的 Serverless 函数,当服务接收到外部请求以后,执行函数来计算并返回结果,因此提供了更高的扩展性且节省了不必要的成本。
构建产出格式
在没有任何额外设定的情况下,zbpack 会基于项目所使用的开发框架来选择是否要使用 Serverless 的方式进行构建。如果 zbpack 决定使用 Serverless 方式进行构建,则构建完成以后可以在项目目录下找到 .zeabur/output 目录,该目录下的结构如下:
.zeabur/output
├── static
│ ├── index.html
│ └── ...
├── functions
│ ├── index.func
│ └── ...其中 static 目录下存放的是静态资源,例如 HTML、CSS、JavaScript 等,而 functions 目录下存放的是 Serverless 函数,每个以 .func 结尾的目录都是一个函数入口,他们对应了服务部署上线后的一个路径,例如:
functions/index.func对应的路径是/functions/users/get.func对应的路径是/users/getfunctions/api/orders.func对应的路径是/api/ordersfunctions/api/orders/[id].func对应的路径是/api/orders/[id],其中[id]是一个动态路径,可以匹配任意的路径。
为了最大化构建产物的相容性,zbpack 的 Serverless 构建产物格式尽可能地与 Vercel 的 Build Output API (v3) 保持一致。如此一来,现有的框架或未来新出的框架的作者及团队就不需要重新为各个不同的平台开发适配器(Adapter)了。
纯静态输出
对于基于纯静态的网站框架,例如 Vite 等等,在 zbpack 构建完的 .zeabur/output 目录下,只会有 static 目录,而没有 functions 目录,这是因为纯静态的网站框架不需要使用 Serverless 的方式进行部署,因此 zbpack 会直接将所有的静态资源打包到 static 目录下,并且在部署的时候直接将 static 目录下的资源部署到 CDN 上。
Serverless 函数
对于需要使用 Serverless 的框架,例如 Next.js 或 Nuxt.js 等等,在 zbpack 构建完的 .zeabur/output 目录下,会有 static 和 functions 两个目录,其中 static 目录下存放的是静态资源,而 functions 目录下存放的是 Serverless 函数。
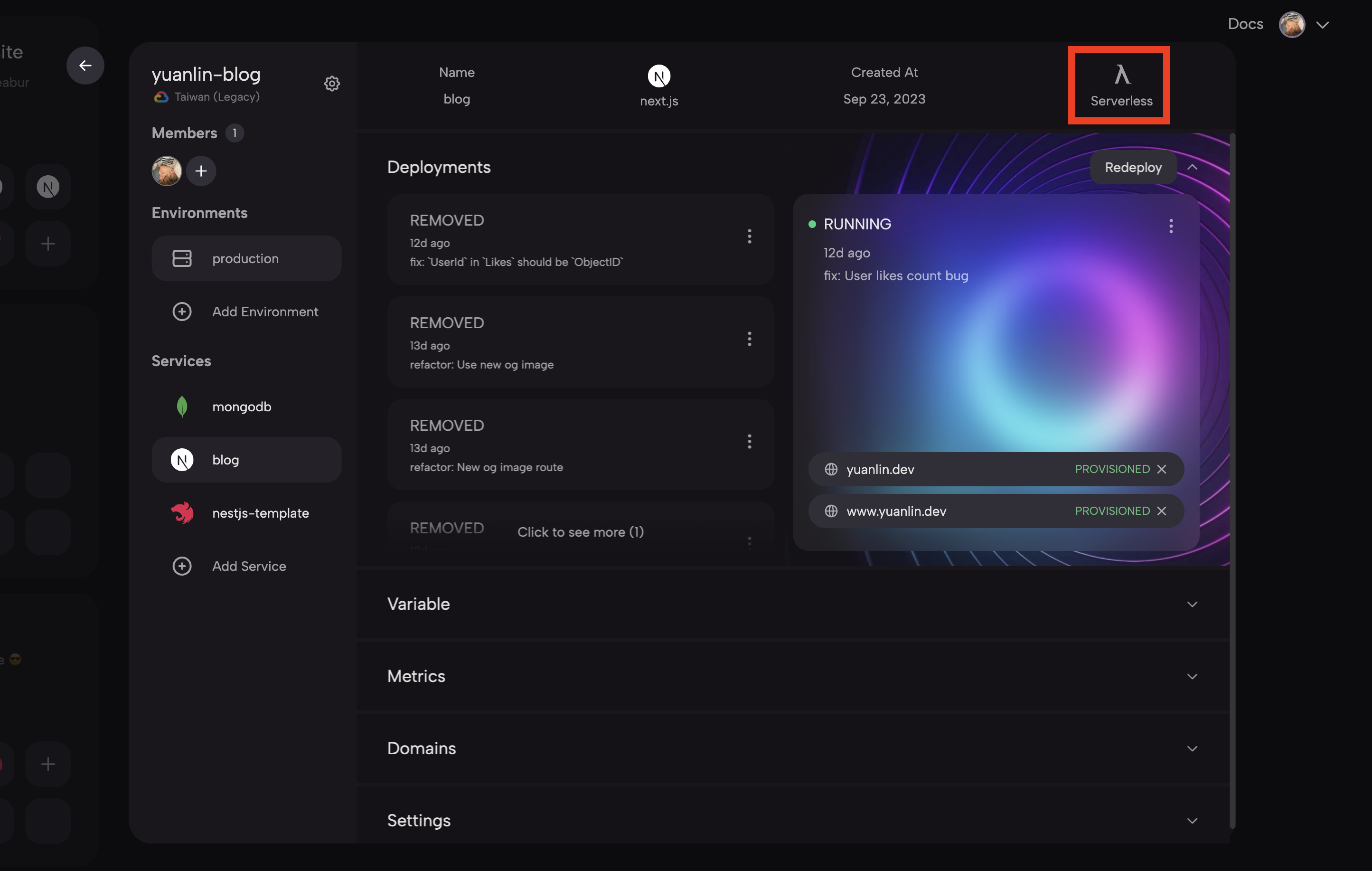
对于部署在 Zeabur 的服务,可以在服务详情页面的右上角看到目前是使用 Serverless 方式还是容器化(Containerized)方式进行部署的: