部署 ElysiaJS 项目
ElysiaJS 是一个快速、友好的 Bun Web 框架。
本文档将指导你如何在 Zeabur 上部署 ElysiaJS 项目。
步骤一:创建 ElysiaJS 项目
方法一:使用 Bun 创建
安装 Bun
Elysia 基于 Bun,所以你需要先安装 Bun。
curl https://bun.sh/install | bash初始化 ElysiaJS 项目
bun create elysia app-name等待初始化完成后,你将在 app-name 目录下得到一个 ElysiaJS 项目。
cd app-name
bun run dev现在,你可以访问 http://localhost:8080 来查看结果。
上传到 GitHub
如果你想在 Zeabur 上部署你的 ElysiaJS 项目,你需要先将代码上传到 GitHub。
只需要在 GitHub 上创建一个新的仓库,然后将代码推送到仓库中即可,更详细的说明请参考 GitHub 文档。
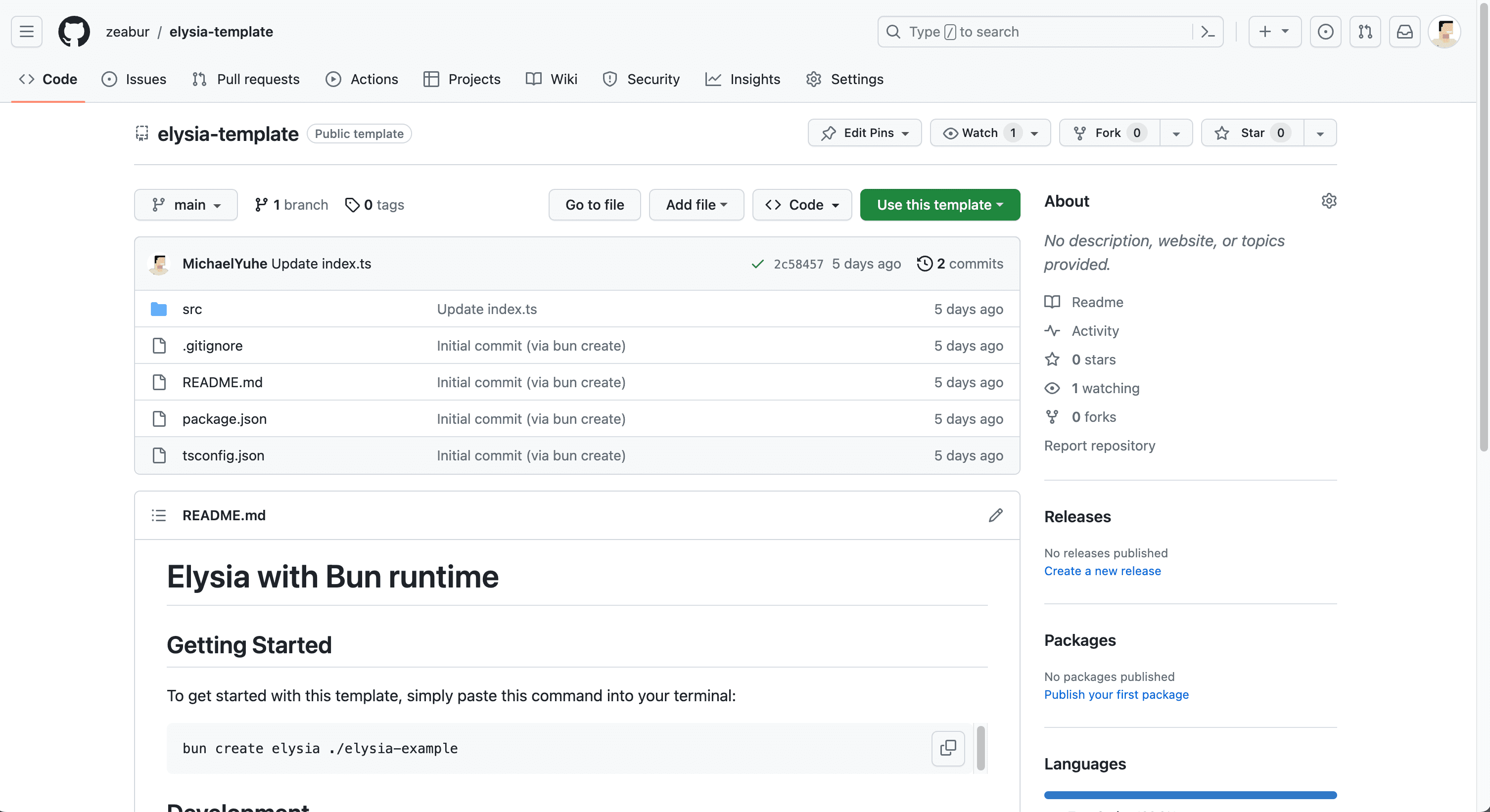
方法二:使用 Zeabur 模板
我们为 ElysiaJS App 准备了一个 模板,你可以点击 Use this template 按钮使用该模板。

步骤二:部署 ElysiaJS 项目
点击 Deploy service,然后选择 Deploy your source code。

搜索你的 ElysiaJS App 仓库,点击导入,你的 ElysiaJS App 将自动开始部署。
下一步
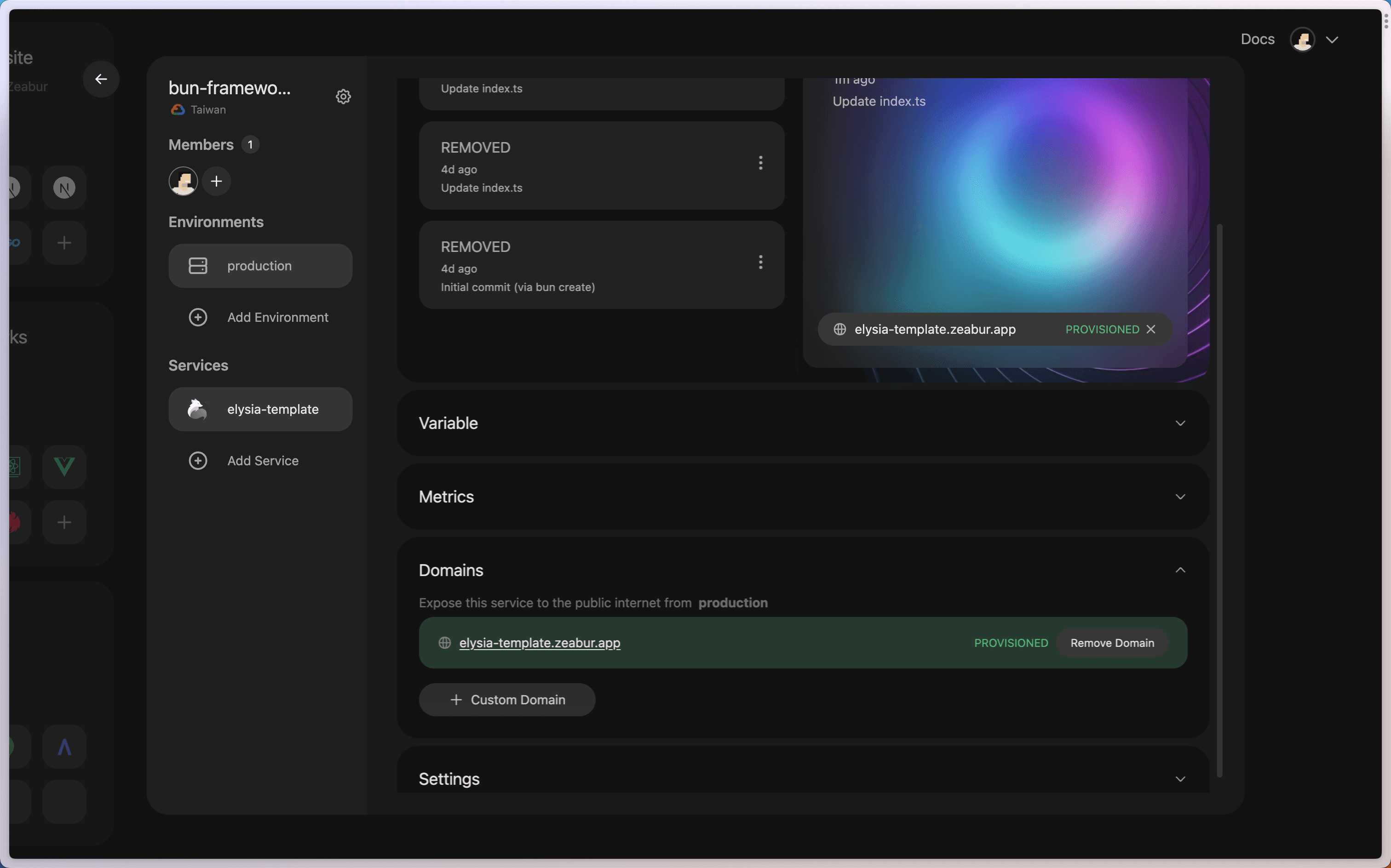
当部署完成后,你可能需要为你的 ElysiaJS App 配置域名。
打开服务页面的 “Domain” 标签页,然后点击 “Generate Domain” 或 “Custom Domain”。
关于如何为你的服务绑定域名的更多信息,请参考 绑定域名。