Deploy Button
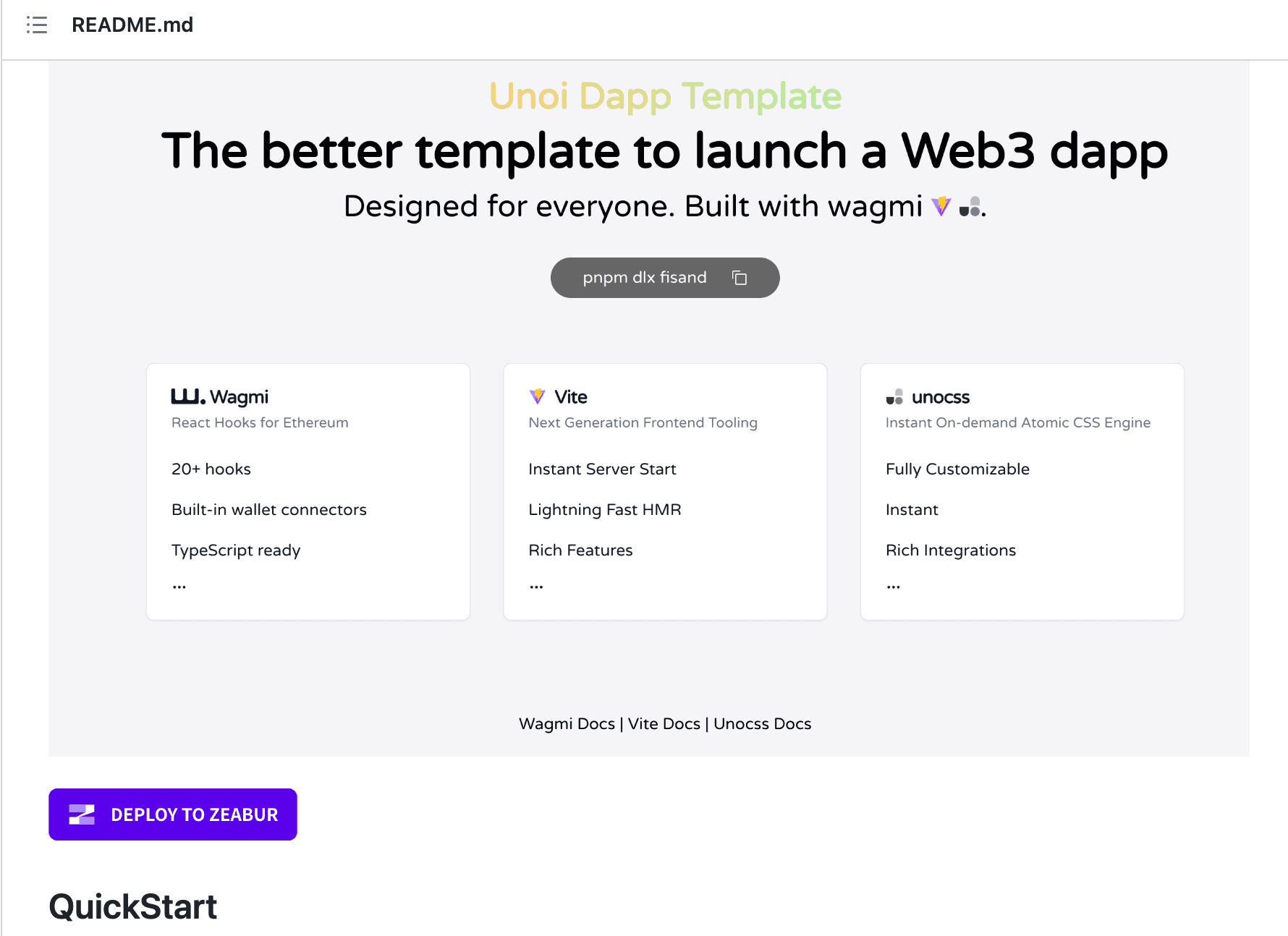
With our deploy button, it is easy to deploy services to Zeabur with one click. The button can be used in any markdown file or html file. It can transform any Zeabur template into a deployable project.

What is a Deploy Button
The deploy button is a simple html code snippet. You can copy the snippat and paste into any markdown file or html file. Each button will redirect users to a desired template. The template can be a single service or a group of services decided by the template author.
Buttons can also end with authors’ referral code, each new users who signed up with the referral code upgrades to a paid plan, the author will get a US$ 5 credits.
Copy the Button
As the button is connected to a template, only the template author can generate the button.
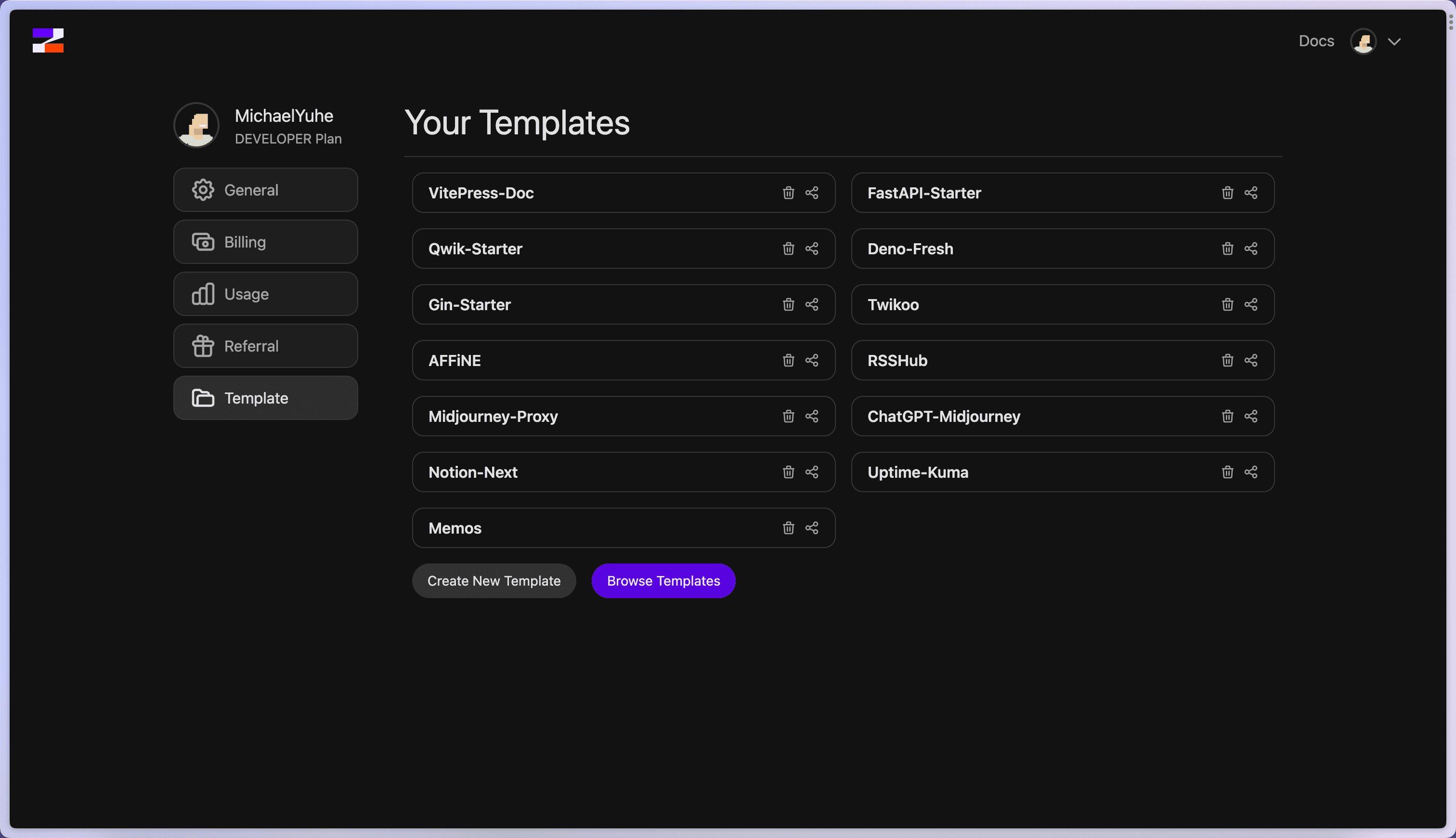
To copy the button, you need to go to the account page in Zeabur Dashboard, select Template tab, and you can see a list of templates you have created.

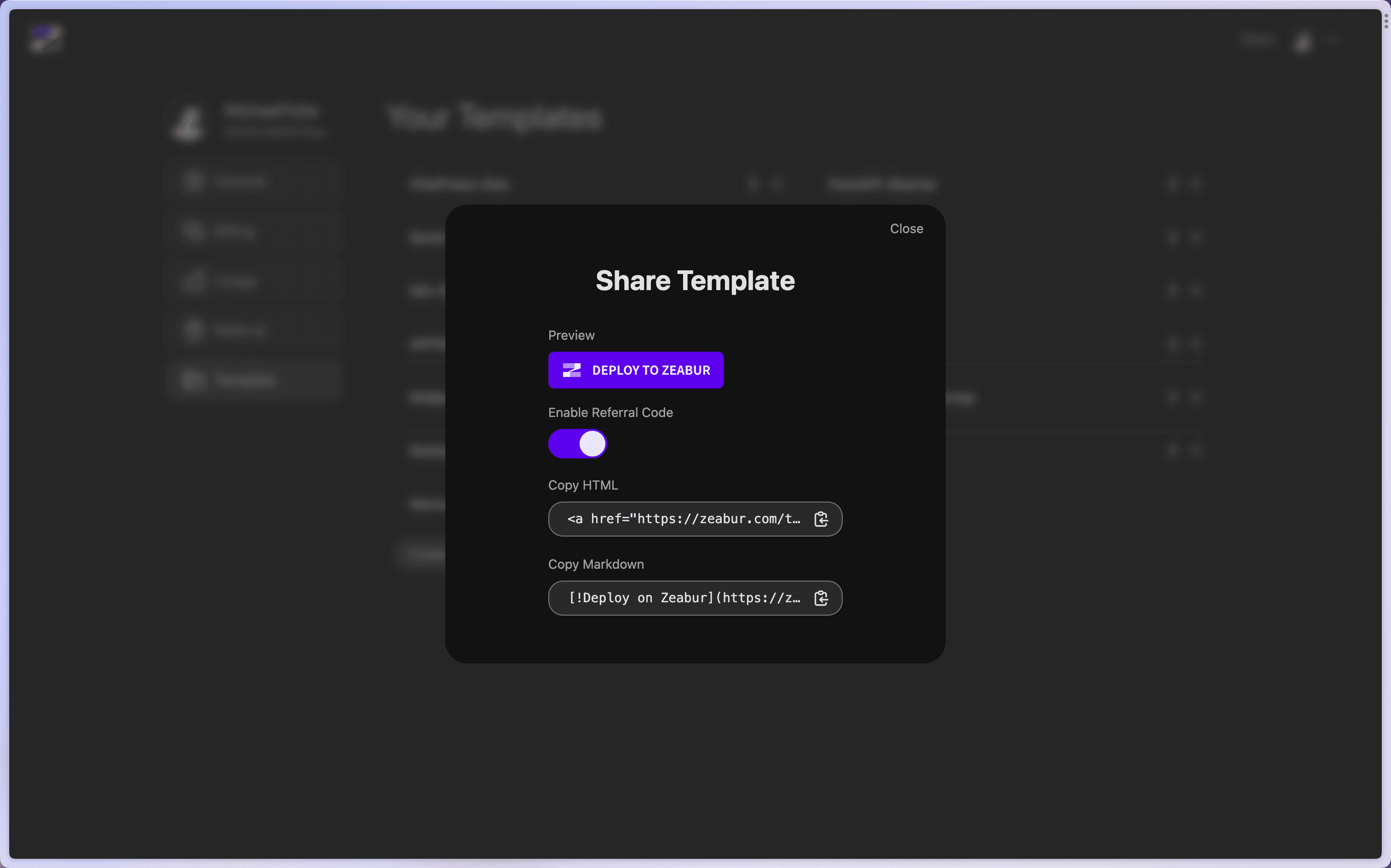
Choose the desired template, and click on the share button. A modal will pop up with the button code.

If you selected to enable the referral code, the button code will be appended with the referral code, which is your username in Zeabur.
Use Cases
It is the best way to share your wondeful project deployed on Zeabur to the world. Everyone can easily deploy your project with one click.
For instance, you can paste the button in these places:
- GitHub README files
- Blogs
- Doumentations and tutorials
- Social profiles
Requirements
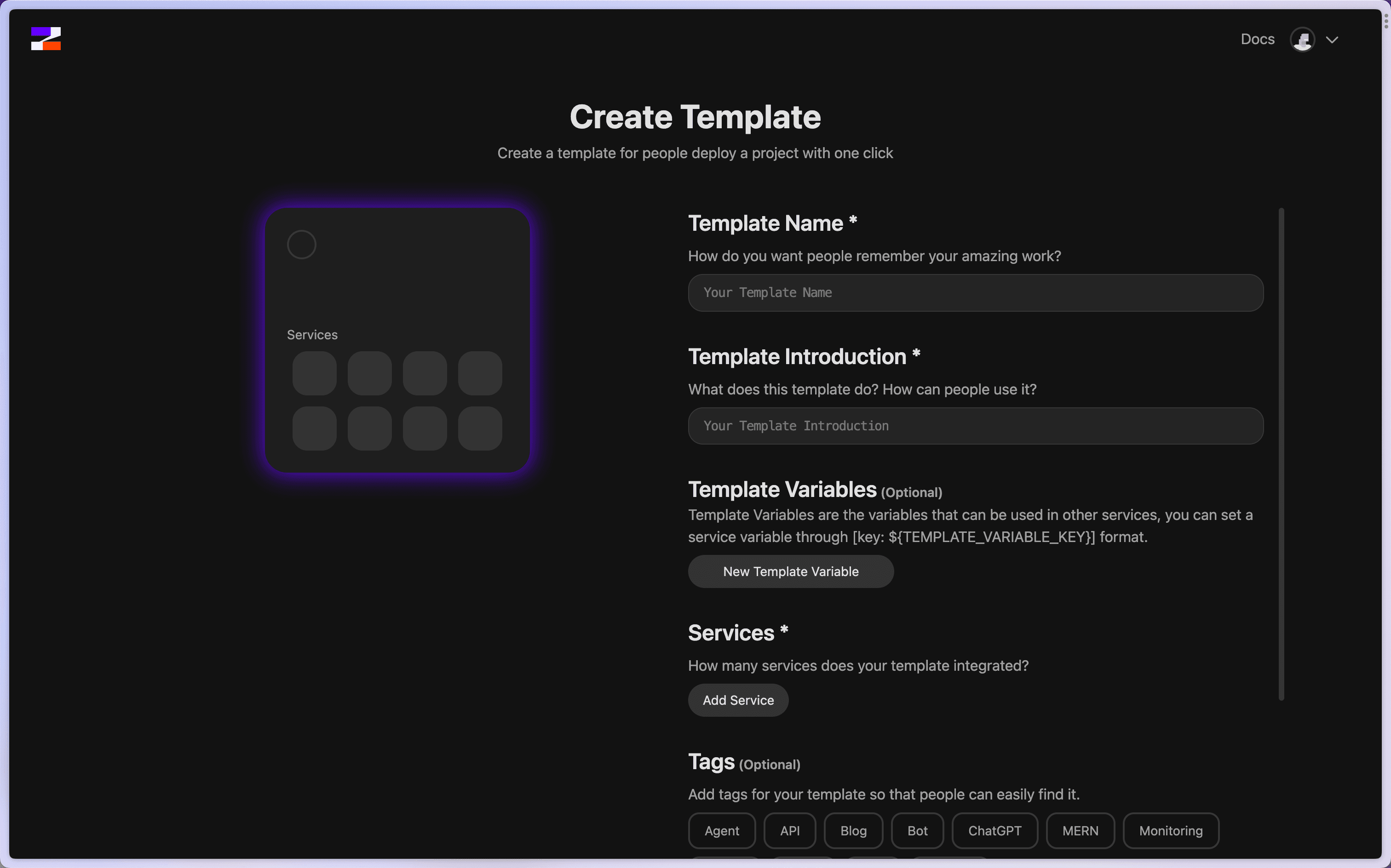
You need to create a template first to get a deploy button. You can create a template in Zeabur Dashboard.
As it is shown in the image below, you need to fill in the template name, description, and select the services you want to include in the template. It is easy to create a template, just like filling a form.

Earnings
As it is mentioned above, you can earn US$ 5 credits for each new user who signed up with your referral code and upgrades to a paid plan. You can use the credits to pay for your own services.
You can read a more detailed explanation in our referral document.