ElysiaJSアプリのデプロイ
ElysiaJSは高速かつ使いやすいBunウェブフレームワークです。
このドキュメントでは、ZeaburでElysiaJSアプリを1分以内にデプロイする方法を示します。
ステップ1:ElysiaJSアプリの作成
方法1:Bunでブートストラップ
Bunのインストール
ElysiaはBunに基づいているため、まずBunをインストールする必要があります。
curl https://bun.sh/install | bashElysiaJSアプリのブートストラップ
bun create elysia app-nameその後、app-nameディレクトリにElysiaJSアプリが作成されます。
cd app-name
bun run devこれで、http://localhost:8080 にアクセスして結果を確認できます。
GitHubにアップロード
ElysiaJSアプリをZeaburにデプロイする場合は、まずコードをGitHubにアップロードする必要があります。
GitHubで新しいリポジトリを作成し、コードをプッシュするだけです。詳細な手順はこちらを参照してください。
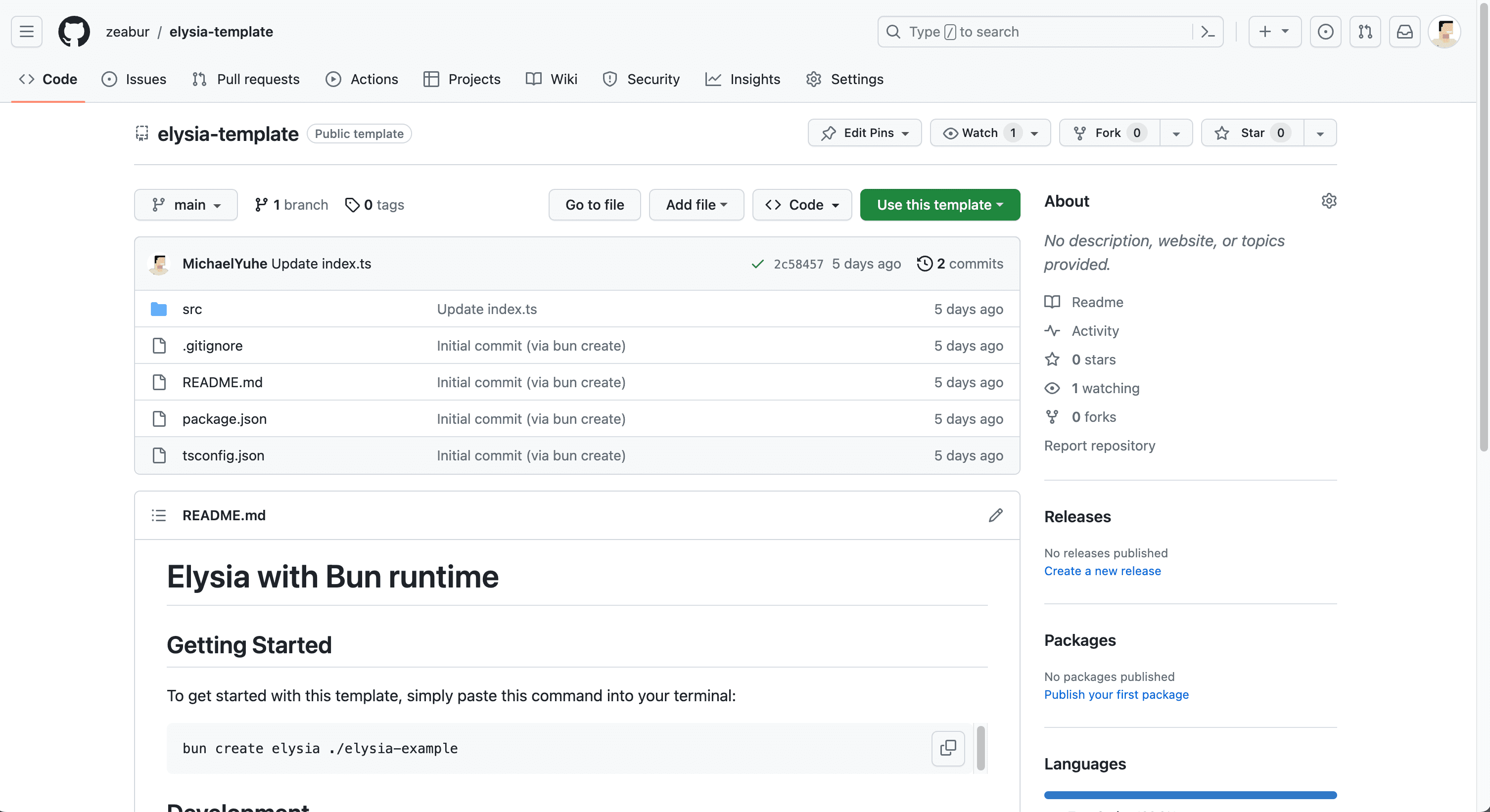
方法2:Zeaburテンプレートの使用
ElysiaJSアプリのためのテンプレートを準備しており、このテンプレートを使用ボタンをクリックしてテンプレートを使用できます。

ステップ2:ElysiaJSアプリのデプロイ
サービスをデプロイまたは新しいサービスを追加ボタンをクリックし、ソースコードをデプロイを選択してください。

ElysiaJSアプリのリポジトリを検索し、インポートをクリックすると、ElysiaJSアプリが自動的にデプロイされます。
次の手順
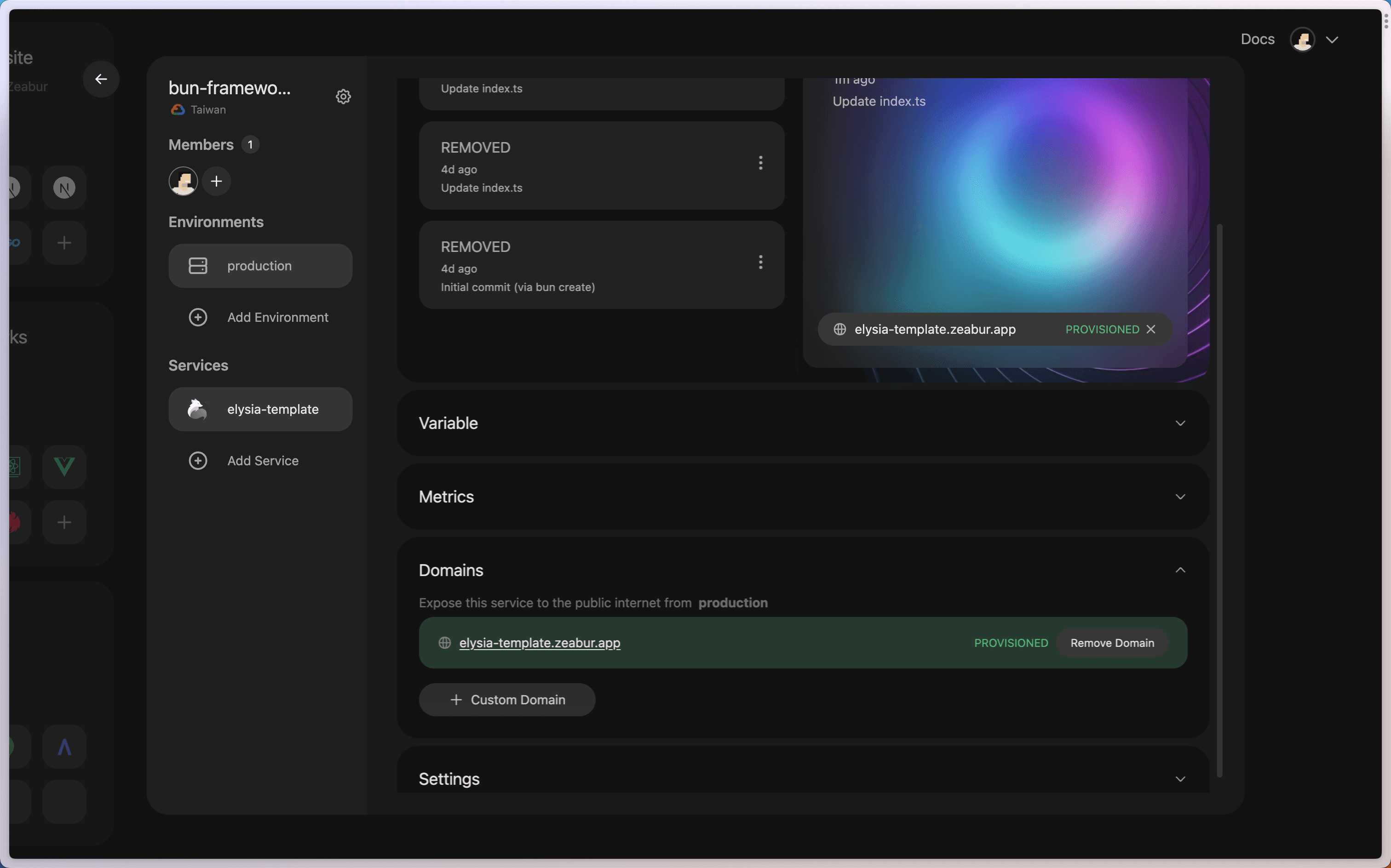
デプロイが完了すると、ElysiaJSアプリのドメイン名を構成する必要があります。
サービスページの「Domain」タブを開いて、「ドメインを生成」または「カスタムドメイン」をクリックしてください。
サービスにドメインをバインドする方法の詳細については、ドメインのバインドを参照してください。