Nue Appの展開
Nueは、強力なReact、Vue、Next.js、Vite、Astroの代替手段です。それはあなたがウェブのために開発する方法を変えるかもしれません。
このドキュメントでは、1分以内にZeaburでNue Appを展開する方法を紹介します。
ステップ1: Nue Appの作成
方法1: create-nueでブートストラップ
create-nueリポジトリは、Nue JSを始める最良の方法です。
# リポジトリをクローン
git clone https://github.com/nuejs/create-nue.git
# 新しく作成したアプリに移動
cd create-nue
# 依存関係をインストール
npm install
# デモサイトをビルドし、HTTPサーバーを起動
npm run start
# ブラウザでデモを開く
open "http://localhost:8080"GitHubにアップロード
Nue AppをZeaburに展開する場合は、まずコードをGitHubにアップロードする必要があります。
GitHubで新しいリポジトリを作成し、コードをプッシュしてください。詳細な手順はこちらを参照してください。
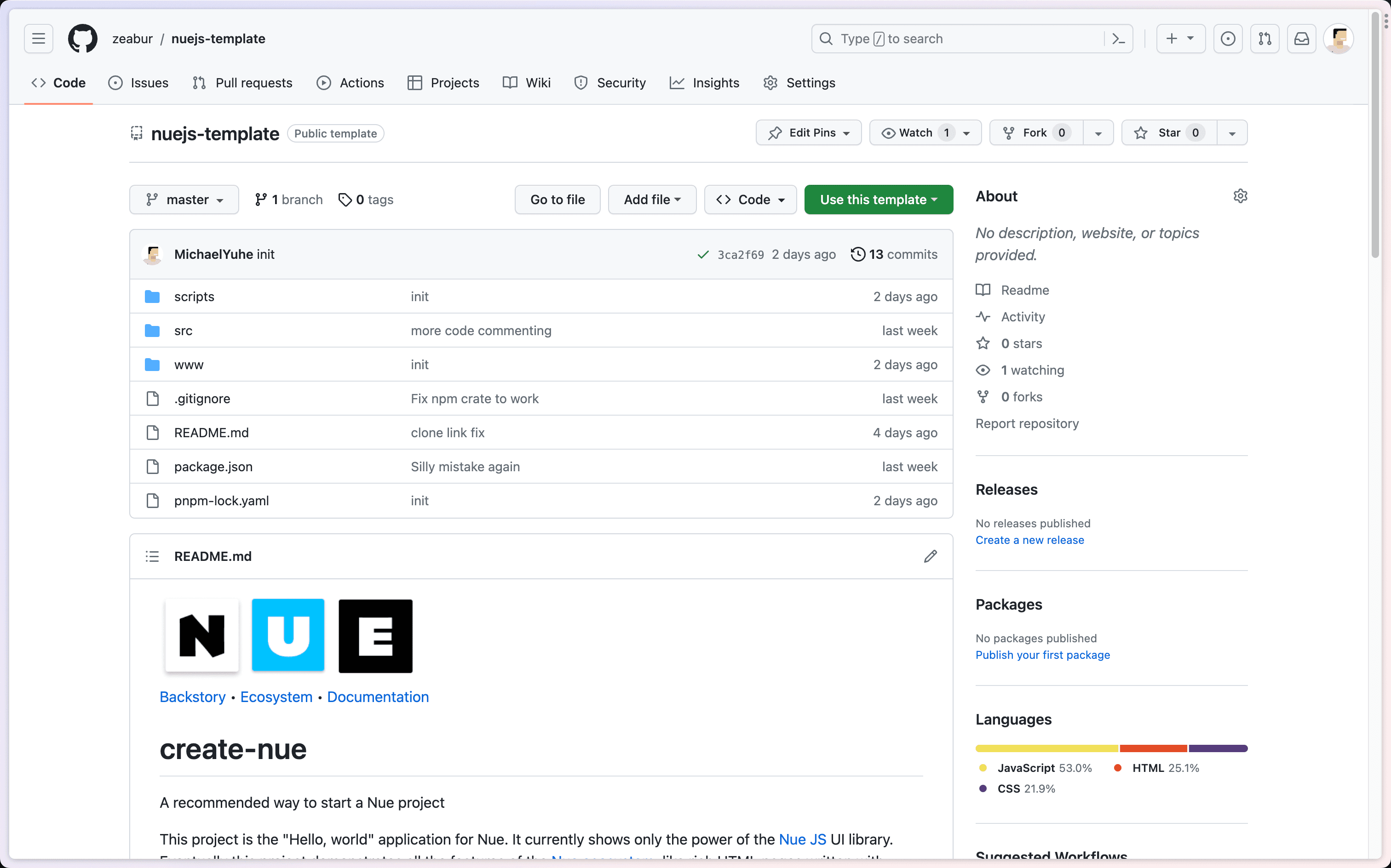
方法2: Zeaburテンプレートを使用
Nue App用のテンプレートを用意しています。このテンプレートを使用ボタンをクリックしてテンプレートを使用できます。

ステップ2: Nue Appの展開
サービスを展開または新しいサービスを追加ボタンをクリックし、ソースコードを展開を選択します。

Nue Appリポジトリを検索し、インポートボタンをクリックすると、Nue Appが自動的に展開が開始されます。
次は何ですか
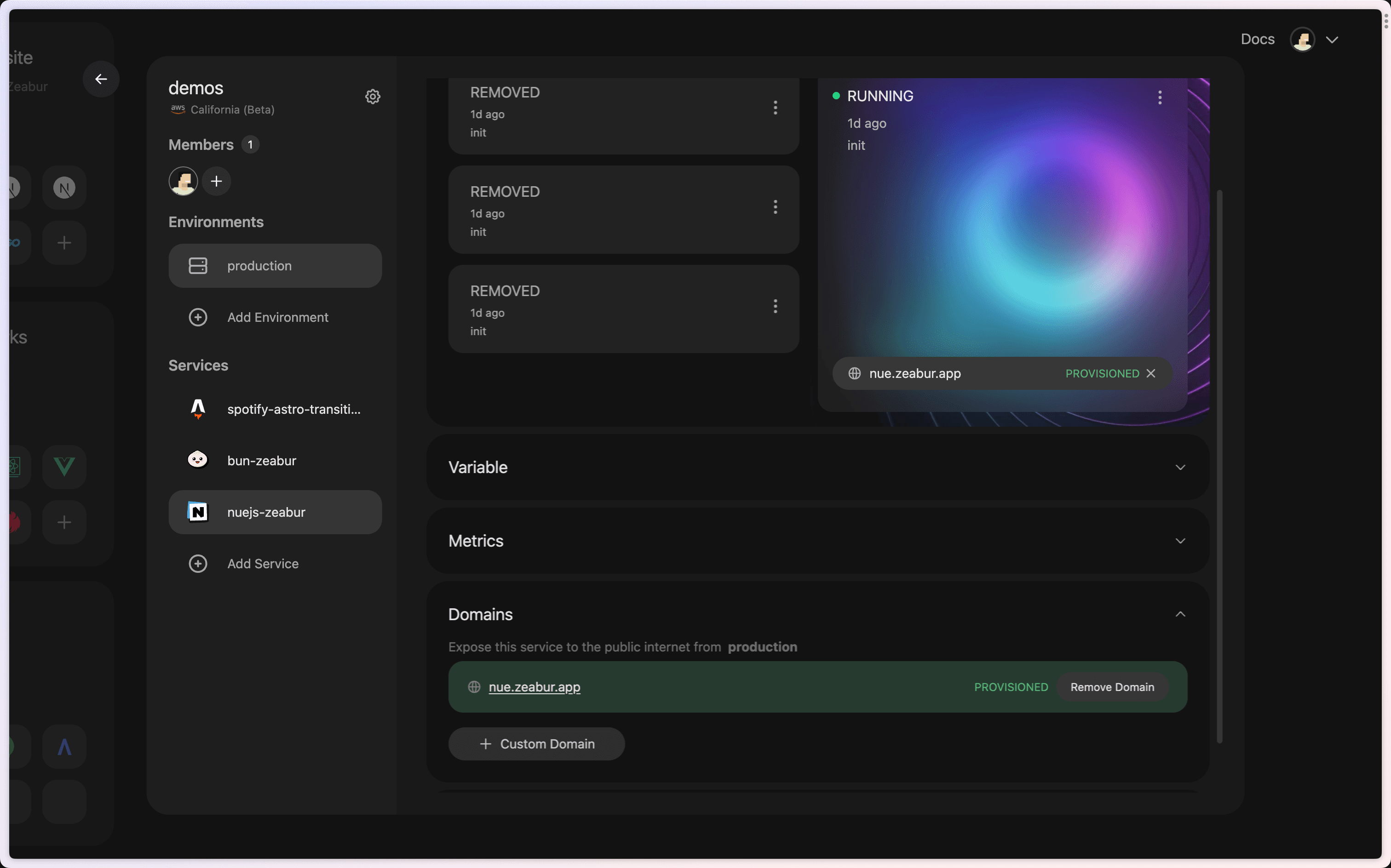
展開が完了したら、Nue Appのドメイン名を構成する必要があります。
サービスページの「ドメイン」タブを開き、「ドメインの作成」または「カスタムドメイン」をクリックしてください。
サービスにドメインをバインドする手順の詳細については、ドメインのバインドを参照してください。